基线
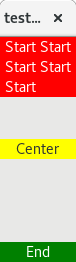
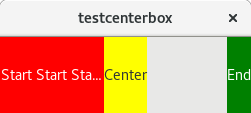
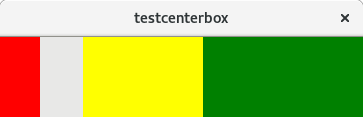
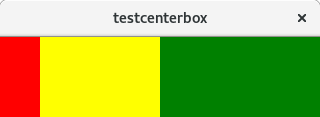
我们正在进入 GTK+ 尺寸分配中又一个更神秘的领域。基线将小部件从简单的具有宽度和高度的盒子模型转变为小部件可以以更有趣的方式垂直对齐的模型。这方面最重要的地方是文本。当您沿着文本行移动时,读者的眼睛对单词上下移动非常敏感。基线是为了避免这种情况。


由于这是关于彼此垂直对齐子项,因此仅当容器处于水平方向时,基线才相关。
测量上方和下方
由于子项现在可以具有“强制”对齐方式,因此简单地取子项高度的最大值不再足够。对齐可能会导致子项在顶部或底部“突出”,从而需要更大的整体高度。为了处理这种情况,我们分别测量“基线上方”的部分和“基线下方”的部分,并分别最大化它们。
for (i = 0; i < 3; i++) {
gtk_widget_measure (child[i],
orientation,
sizes[i].minimum_size,
&child_min, &child_nat,
&child_min_baseline, &child_nat_baseline);
below_min = MAX (below_min, child_min - child_min_baseline);
above_min = MAX (above_min, child_min_baseline);
below_nat = MAX (below_nat, child_nat - child_nat_baseline);
above_nat = MAX (above_nat, child_nat_baseline);
}
total_min = above_min + below_min;
total_nat = above_nat + below_nat;
这段代码省略了一些细节,例如处理不返回基线的子项。
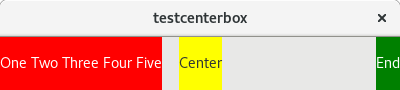
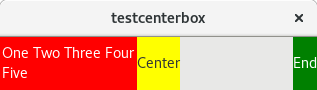
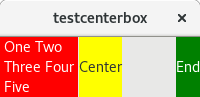
在基线上分配
在分配方面,有两种情况:要么我们被赋予一个基线,我们必须将子项对齐到该基线,要么我们必须自己确定基线。在后一种情况下,我们需要做的本质上与我们测量时所做的相同:分别确定下方和上方的大小,并使用它们来找到我们的基线。
for (i = 0; i < 3; i++) {
if (gtk_widget_get_valign (child[i]) != GTK_ALIGN_BASELINE)
continue;
gtk_widget_measure (child[i],
GTK_ORIENTATION_VERTICAL,
child_size[i],
&child_min, &child_nat,
&child_min_baseline, &child_nat_baseline);
below_min = MAX (below_min, child_min - child_min_baseline);
below_nat = MAX (below_nat, child_nat - child_nat_baseline);
above_min = MAX (above_min, child_min_baseline);
above_nat = MAX (above_nat, child_nat_baseline);
}
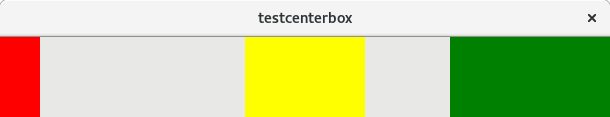
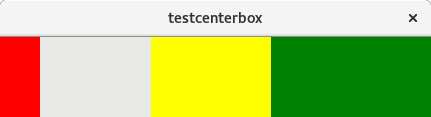
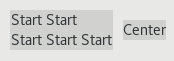
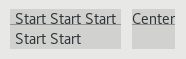
在确定基线时,我们再次需要做出选择。当可用空间大于最小值时,我们是将基线放置在尽可能高的位置,还是尽可能低的位置,还是中间的某个位置?GtkBox 有一个 ::baseline-position 属性,将此选择留给用户,我们在这里也这样做。
switch (baseline_position) {
case GTK_BASELINE_POSITION_TOP:
baseline = above_min;
break;
case GTK_BASELINE_POSITION_CENTER:
baseline = above_min + (height - (above_min + below_min)) / 2;
break;
case GTK_BASELINE_POSITION_BOTTOM:
baseline = height - below_min;
break;
}




总结
这结束了我们对 GTK+ 尺寸分配机制的探索。我希望你喜欢它。