一切都用色彩更好。如果它是 HDR,那就更好了。

在这篇文章中,我们将概述 GTK 中色彩处理的现状,而不会深入探讨色彩学和色彩科学的细节。
这项工作的高级目标是实现对 HDR 内容和色彩管理工作流程的正确处理。
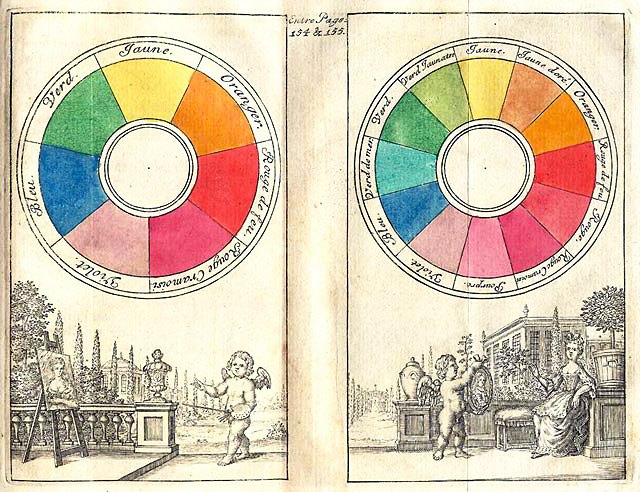
最初,是 sRGB
到目前为止,GTK 中的颜色始终被假定为在 sRGB 色彩空间中。GdkRGBA 结构体被定义为指定 sRGB 颜色。
sRGB 在 20 年前是一件很棒的事情,但世界正在转向其他色彩空间,这些色彩空间包括更广泛的色调(例如 Display-P3)或更大的动态范围(例如 BT.2100-PQ)。
在将此问题列入我们的议程相当一段时间后(对该主题的初步调查发生在 2021 年),我们终于开始着手为更加色彩缤纷的未来奠定基础。
即将推出:GdkColorState
今年早些时候,我们合并了 Alice 的一些出色工作,以支持 CSS 引擎中的现代颜色语法和色彩空间。在 CSS 中拥有富有表现力的颜色很棒,但如果我们的所有渲染机制仍然需要以 sRGB 指定颜色,那就无法真正发挥作用。
因此,在过去的一两个月里,我们增加了在定义明确的色彩空间中进行渲染的支持,并引入了一个表示这些色彩空间的对象。它被称为 GdkColorState (不要问我为什么名称从空间更改为状态)。
截至目前,GdkColorState 可以表示 sRGB 和 BT.2100-PQ,以及它们的线性化变体。你还不能用这些对象做太多事情,它们主要由我们的渲染器在内部使用。
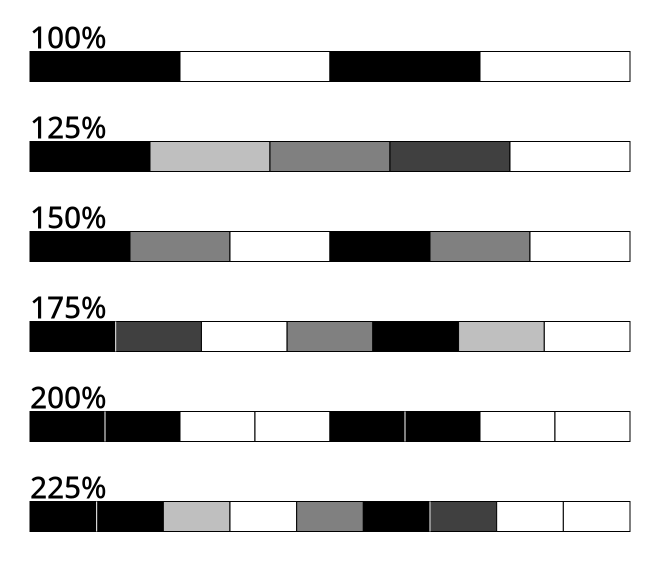
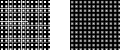
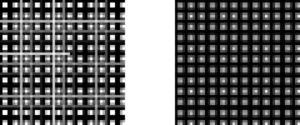
不过,你可以做的一件事是,通过设置
GDK_DEBUG=linear
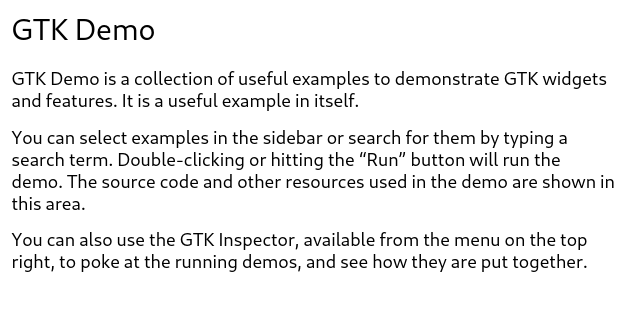
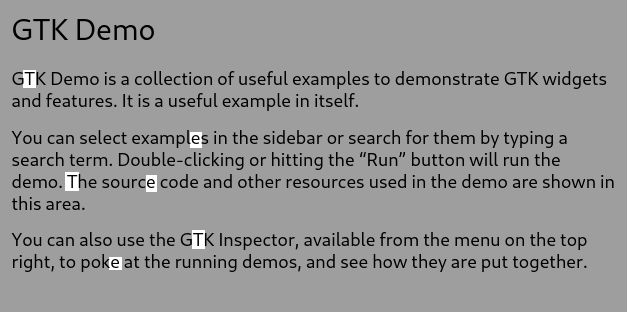
环境变量,尝试线性色彩空间中的渲染效果。
这是我们最终需要做出的改变,以便产生正确且易于理解的结果,尤其是在处理 HDR 内容时。
在线性颜色状态下进行所有合成看起来确实略有不同,因此我们希望将此更改推迟到所有周围工作完成后,并在开发周期的开始进行更改,以便每个人都有时间进行调整。
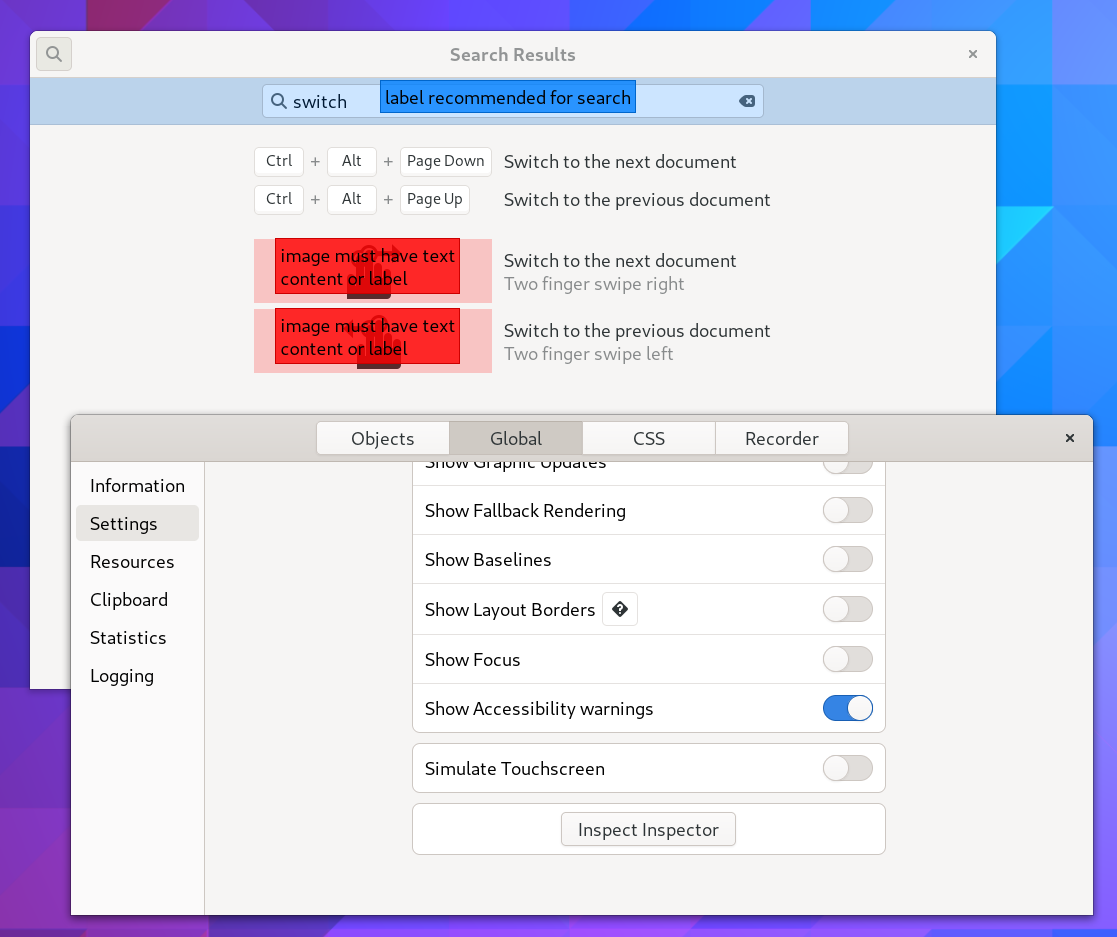
新协议
Wayland 色彩管理协议已经酝酿了很长时间,但它有望接近离开实验阶段 —— kwin 已经支持它,并且还有一个 mutter 分支。
我们已经添加了对 xx-color-management-v4 协议的支持,因此我们可以从合成器获得首选的颜色状态(如果它支持该协议),并且我们可以告诉它我们生成的帧的颜色状态。
你的合成器今天不太可能首选像 BT.2100-PQ 这样的 HDR 色彩状态(除非你找到隐藏的开关来打开实验性 HDR 支持),但是你可以通过设置
GDK_DEBUG=hdr
环境变量,尝试线性色彩空间中的渲染效果。
尝试在 GTK 以该色彩状态渲染时的效果。请注意,这不会使 HDR 内容显示在你的屏幕上 —— 我们在 HDR 中进行渲染,并在最后一步将最终帧转换回 sRGB。要使 HDR 内容显示在你的屏幕上,需要一个接受此类内容的合成器。
未来:更多的色彩状态和线性合成
我们仍然有一个很长待办事项列表,以便在 GTK 中全面开发色彩支持。
重点包括
- 更多色彩状态(包括用于更好渐变的 OKLCH 和用于视频内容的 YUV)
- 色彩状态感知渲染 API(GdkColor 和新的 GtkSnapshot API)
- 将 CSS 色彩状态信息传递给渲染器
- 从 gstreamer 传播色彩状态信息(用于 HDR 等)
- 切换到线性合成
其中一些有望及时赶上 GTK 4.16 版本。
总结
更好的色彩支持即将到来 GTK。