我们希望摆脱 Cairo 作为 GTK 中的绘图 API,以便我们可以将更多的绘图转移到 GPU 上,这已不是什么秘密。
虽然人们已经找到了使用渲染节点绘制事物的创造性方法,但它们并没有像 Skia 或 Cairo 那样提供全面的绘图 API。这并不是一种令人满意的状况。
几年前,我们开始研究如何通过使路径在 GTK 中作为一流对象可用,从而改变这种情况。这项工作终于开始取得成果,您可以在 GTK 4.13.0 中看到第一批结果。
路径
那么,什么是路径?一个粗略的定义可以是
一系列线段或曲线,它们的端点可能连接也可能不连接。
当我们说曲线时,我们特指二次或三次 贝塞尔曲线。在 Cairo 之上,我们还支持有理二次贝塞尔曲线(或者 Skia 称之为:圆锥曲线),因为它们让我们能够精确地建模圆形和圆角矩形。
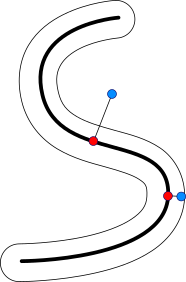
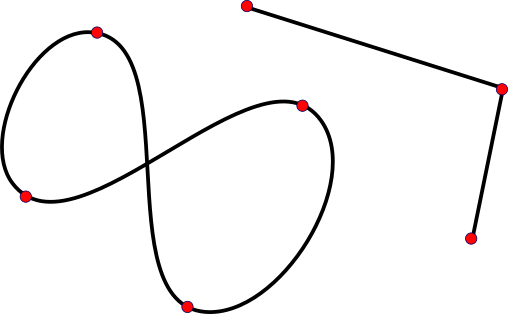
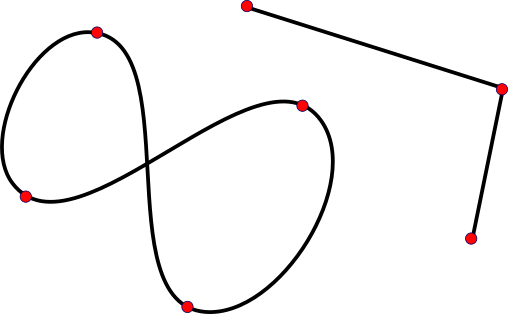
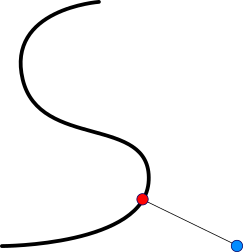
 这张图片显示了一条典型的路径,由 4 条曲线和 2 条直线组成,其中一些是连接的。如您所见,路径可以是闭合的(如这里的 4 条曲线)或开放的(如 2 条直线),具有起点和终点。
这张图片显示了一条典型的路径,由 4 条曲线和 2 条直线组成,其中一些是连接的。如您所见,路径可以是闭合的(如这里的 4 条曲线)或开放的(如 2 条直线),具有起点和终点。
路径对于绘图有何用处?首先,您可以使用路径定义一个区域(路径内部的部分)并使用颜色、渐变或更复杂的内容填充它。
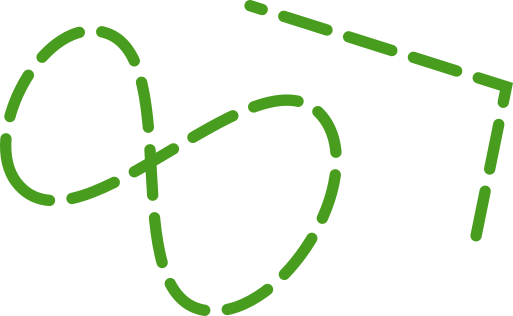
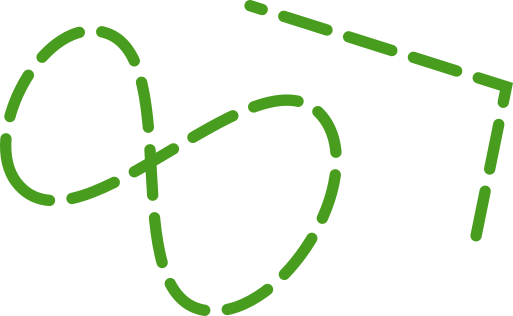
 或者,您可以使用各种属性(如线宽、颜色或虚线模式)描边路径。
或者,您可以使用各种属性(如线宽、颜色或虚线模式)描边路径。
 GTK 中的路径
GTK 中的路径
我们在 GTK 中用于路径的对象是 GskPath。它是一种紧凑、不可变的表示形式,针对渲染进行了优化。要创建 GskPath,您需要使用 GskPathBuilder,它具有许多方便的方法来创建路径,无论是从单个曲线还是从预定义的形状创建。
此示例创建一个闭合三角形的路径
builder = gsk_path_builder_new ();
gsk_path_builder_move_to (builder, 0, 50);
gsk_path_builder_line_to (builder, 100, 50);
gsk_path_builder_line_to (builder, 50, 0);
gsk_path_builder_close (builder);
path = gsk_path_builder_free_to_path (builder);
 而这个示例创建了一个以给定中心和半径的圆形路径
而这个示例创建了一个以给定中心和半径的圆形路径
builder = gsk_path_builder_new ();
gsk_path_builder_add_circle (builder, center, radius);
path = gsk_path_builder_free_to_path (builder);

展望
在下一篇文章中,我们将了解路径的属性以及如何查询它们。
 一旦您有了 GskPathPoint,您就可以查询该点路径的属性。最基本的属性是位置,但您也可以获得切线、曲率或从路径起点的距离。
一旦您有了 GskPathPoint,您就可以查询该点路径的属性。最基本的属性是位置,但您也可以获得切线、曲率或从路径起点的距离。