GTK 4.14 即将发布,其中包含今年早些时候引入的新渲染器。
新渲染器对分数缩放的支持得到了很大改进——在我的系统上,我现在使用 125% 的缩放,而不是“大文本”设置,我发现这对于我的需求来说效果很好。
神奇的数字
自 4.0 版本以来,GTK 一直提倡线性布局。
其理念是,我们只需将字形放置在坐标告诉我们的位置,如果该位置是像素之间的某个分数位置,那也没关系,我们可以很好地在该偏移处渲染轮廓。这种方法是可行的——如果您的输出设备具有足够高的分辨率(任何高于 240 dpi 的分辨率都应该可以)。遗憾的是,我们生活的世界里,大多数笔记本电脑屏幕都没有那种分辨率,因此我们不能忽视像素。
因此,我们添加了 gtk-hint-font-metrics 设置,该设置强制文本布局将事物四舍五入到整数位置。这不太适合分数缩放,因为舍入发生在应用程序像素中,而我们真正需要的是整数设备像素位置才能产生清晰的结果。

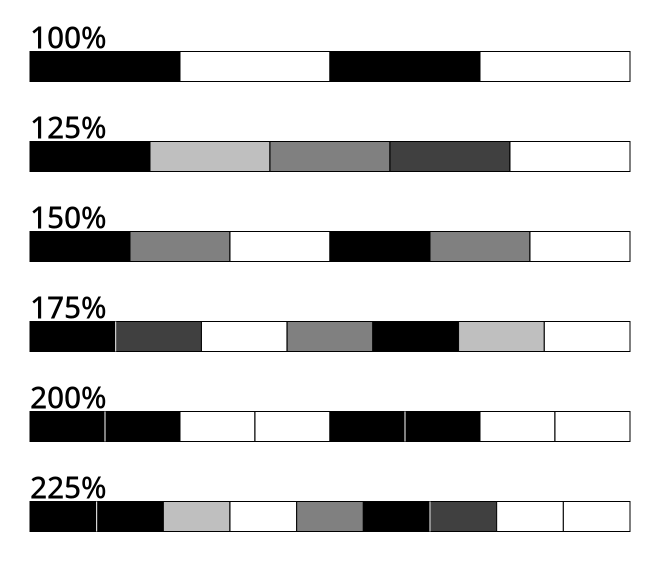
常见的分数缩放比例为 125%、150%、175%、200% 和 225%。在这些缩放比例下(200% 除外),大多数应用程序像素边界与设备像素边界不对齐。
现在怎么办?
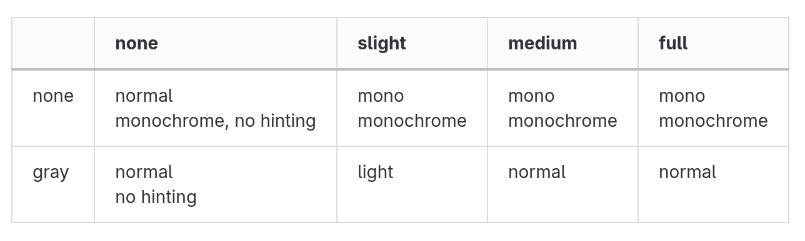
新的渲染器让我们有机会重新审视字体渲染的主题,并对微调选项的机制进行了研究,以及它们如何从 GTK 通过 Pango 和 cairo 向下传递,最后以渲染目标 + 加载标志的组合形式出现在 freetype 中。

新的渲染器认识到,在处理字形时,有两种基本的操作模式
- 优化统一间距
- 优化清晰渲染
前者会导致子像素定位和无微调渲染,后者会导致微调渲染和放置在整数像素位置的字形(因为这是自动微调器所期望的)。
我们通过查看字体选项来确定我们处于哪种情况。如果它们告诉我们进行微调,我们会将字形位置在 y 方向上舍入到整数设备像素。为什么只有 y? 自动微调器仅在垂直方向上应用微调,而水平方向是子像素位置的更高分辨率最有帮助的地方。如果我们不进行微调,那么我们对 x 和 y 都使用子像素位置,就像旧的渲染器一样(值得注意的是,新的渲染器在设备像素中使用子像素位置)。
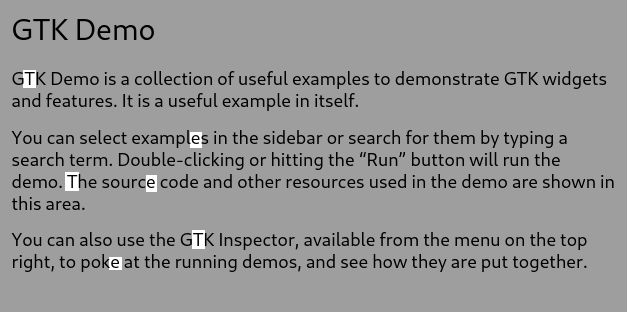
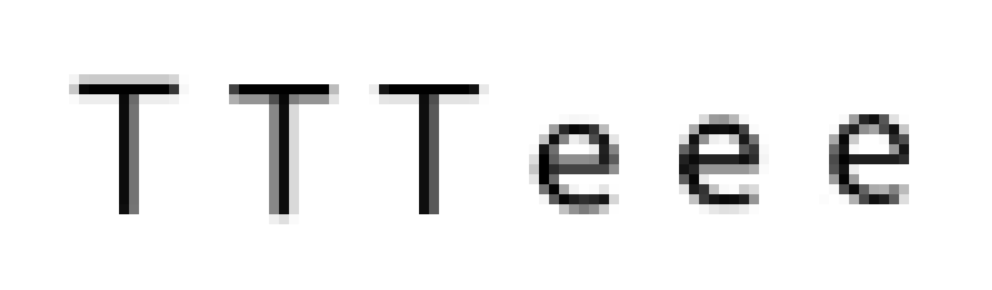
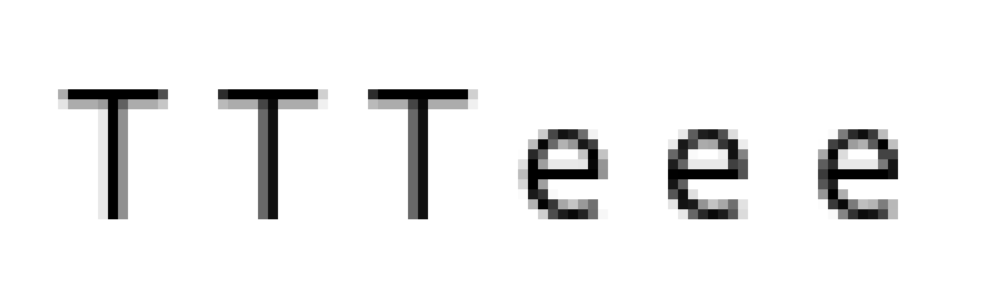
对比
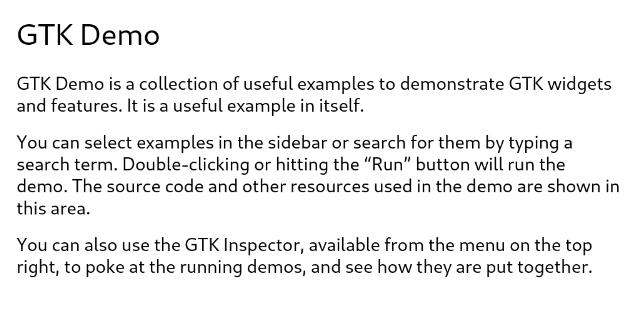
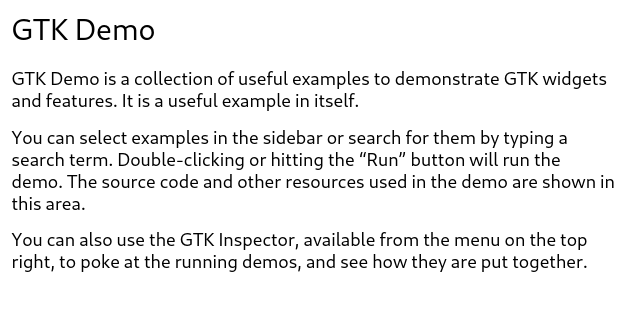
文本渲染的差异总是很细微,并且在某种程度上是品味和偏好问题。因此,这些屏幕截图应该谨慎对待——最好亲自尝试新的渲染器。


这两个渲染都是在 125% 的缩放下完成的,启用了微调(但请注意,旧的渲染器通过以 200% 渲染并依赖合成器来缩小来实现 125%)。
这里是一些细节:T 和 e 的水平条在各行之间是一致的,即使我们仍然允许字形在水平方向上通过子像素位置移动。



总结
GTK 4.14 中的新渲染器应该产生更清晰的字体渲染,特别是在分数缩放的情况下。
请试用一下,并告诉我们您的想法。
更新:关于子像素渲染
我应该预料到会出现这个问题,所以这里给出一个快速的答案
我们没有在 GTK 4 中使用子像素渲染(也称为 Cleartype 或 rgb 抗锯齿),因为我们的合成没有组件 alpha。我们的字体抗锯齿始终是灰度的。请注意,子像素渲染与子像素定位是不同的。
