今天,来自 GNOME 设计团队的 Jakub Steiner 将谈论 Adwaita,它是 GTK+ 的默认主题;设计师可用于设置 GTK+ 样式的工具;以及工具包如何更改以允许更好的设计工作流程。
Adwaita 是 GTK+ 面向用户的外观。过去,GTK+ 没有外观;工具包没有明确定义的外观。就像 FOSS 世界中的许多事情一样,它是自带的。有一个Raleigh,这是一个后备皮肤,只有在主题或系统设置出现问题时才会显示。而且您真的不想看到它。

CSS
随着 GTK+ 3.0 的发布,一项大胆的新努力开始了。这项努力旨在让视觉设计师使用他们理解的工具来负责视觉设计。与其使用主题引擎来绘制独特的控件,不如选择在 Web 上使用的样式引擎。“一切都是盒子”的 CSS 模型非常适合 GTK+。这需要付出很多努力,主要由 Benjamin Otte 承担,他多年来设法为我们提供了我们梦想的东西:一个类似 CSS 的盒子模型,允许我们使用填充、边距、边框和巧妙的功能(如最小宽度)来间隔元素/控件。在选择器方面,我们处理的不是随版本而变化的直接嵌套控件结构,而是我们被赋予了一个抽象的、类似 HTML 的DOM结构,带有节点和类。节点也始终如一地携带状态,并且更容易进行动画处理。
SCSS
在 GTK+ 中,有很多看起来像按钮但不是按钮的控件。每个程序员都很懒,这是一件好事。设计师也不例外。有一个缩写来表示它,DRY — 不要重复自己。因此,在旧的 Adwaita 中,当我们设计一些看起来相同的东西的外观时,我们只有一个属性块和大量的选择器 — 该外观的目标。按钮、下拉列表,等等。没有太多键入,但要更改却很疯狂。
SASS 通过提供定义一次公共绘制过程的方法来拯救了我们,但在结构良好的样式表中重用了它。您可以绘制“像按钮一样”的东西,但不要将其定义为按钮。您仍然会在下拉部分中找到语义组织良好的下拉列表。SASS 将这些宏称为混入,您将在 src/gtk/theme/Adwaita/_drawing.scss 中找到我们的绘图宏。
/* Switch Slider being a button */
slider {
/* ... */
@include button(normal, $edge: $shadow_color);
}
检查器
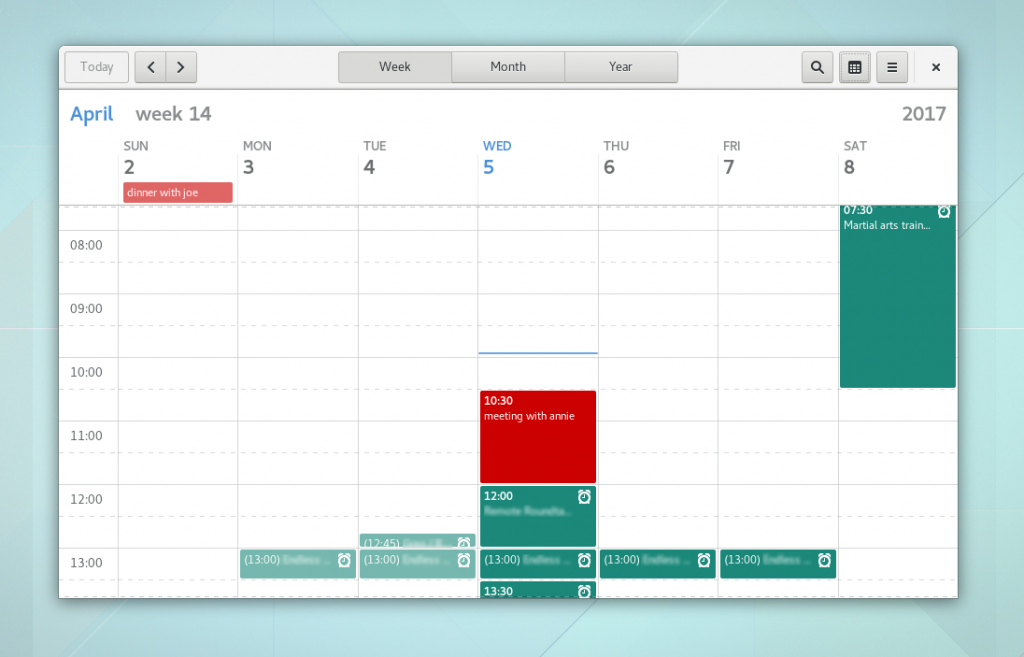
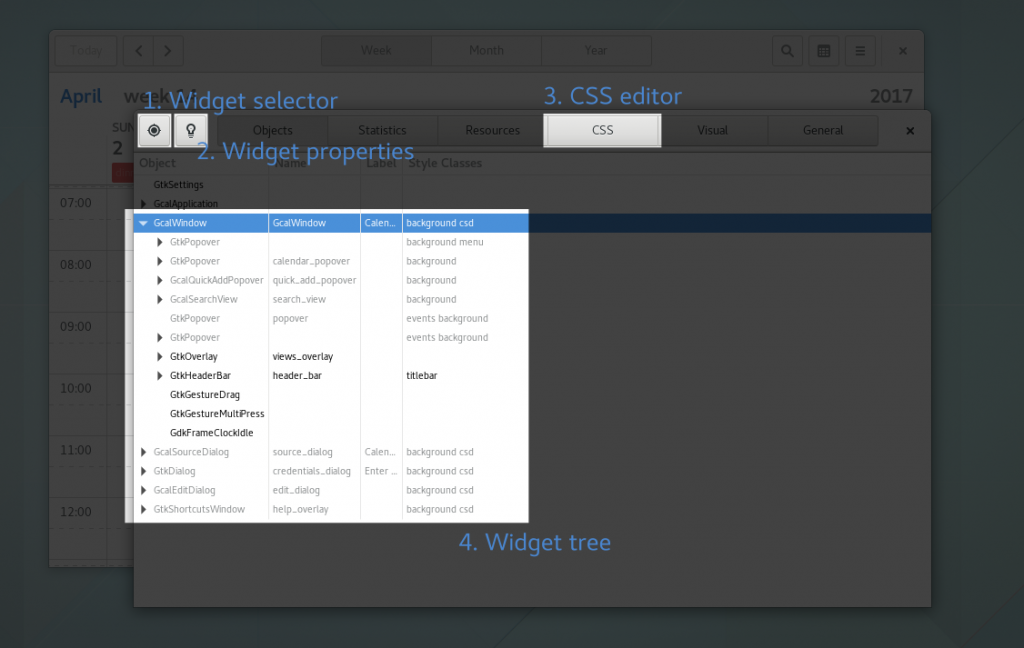
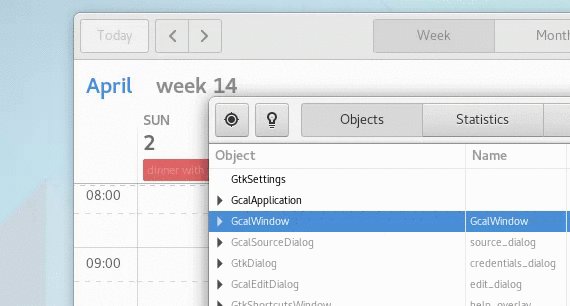
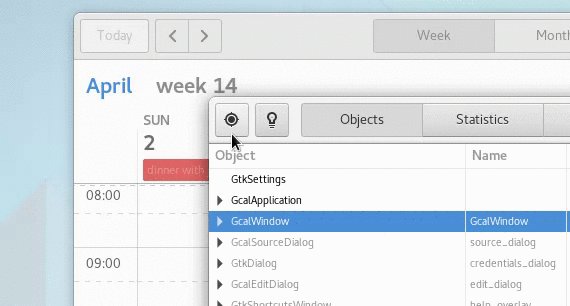
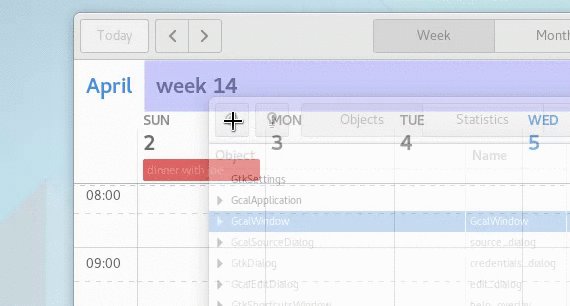
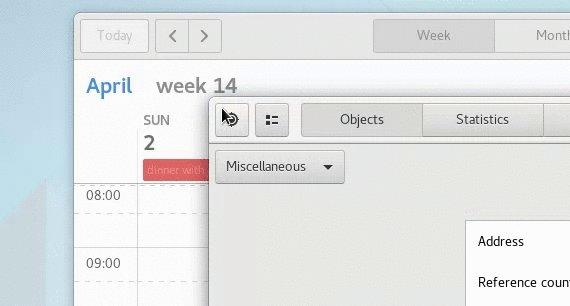
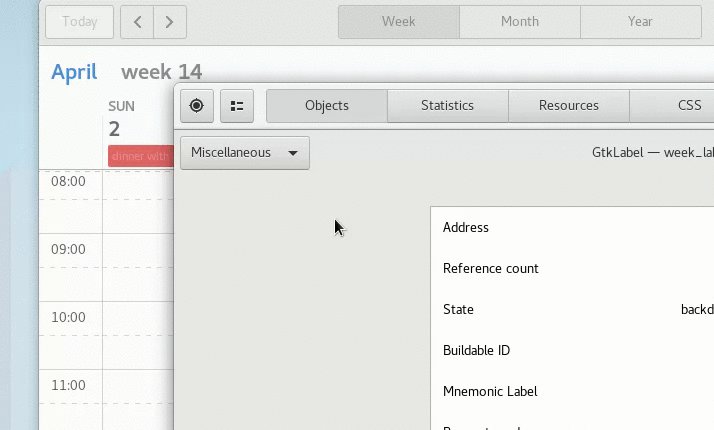
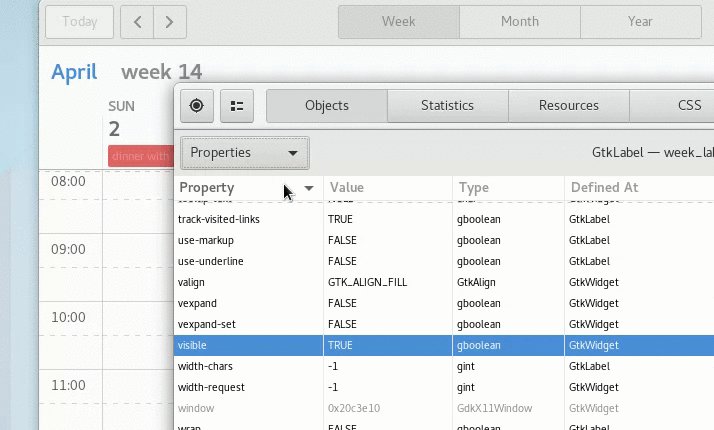
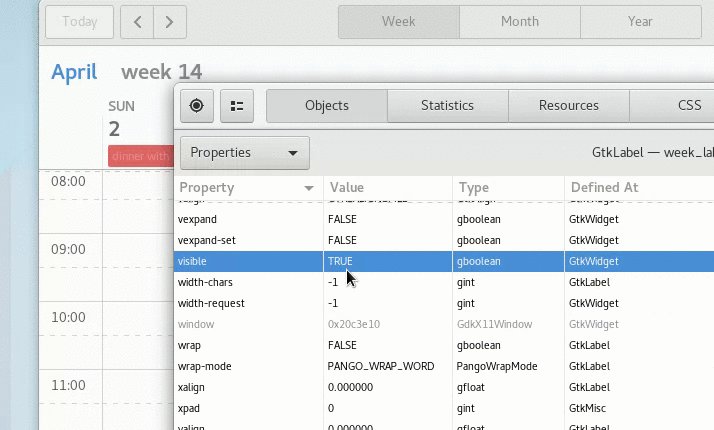
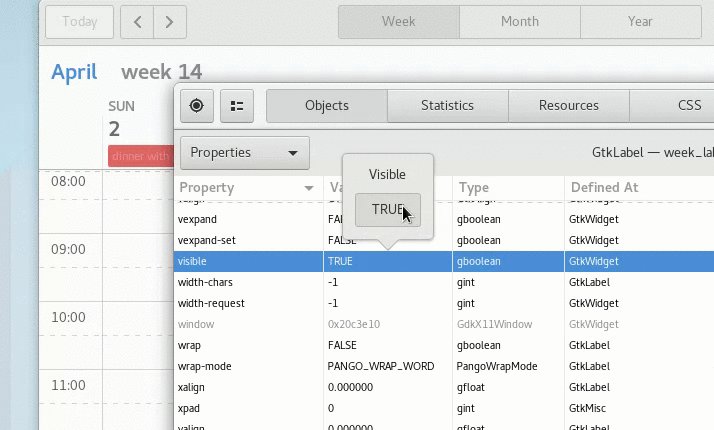
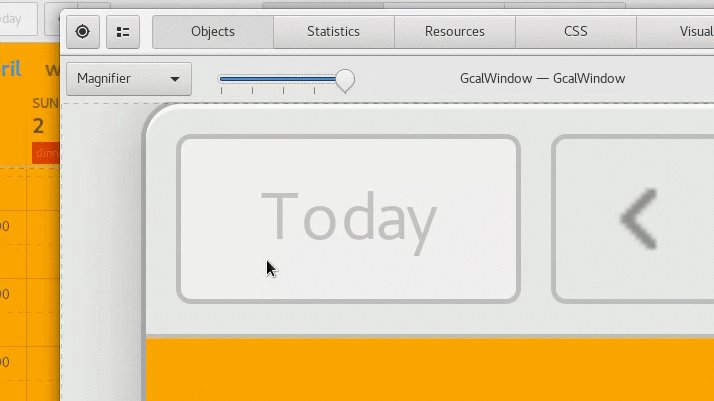
设计师工作流程的巨大改进是引入了 检查器。检查器是一个非常有价值的工具,可以交互式地测试新样式,或找出为什么特定选择器不起作用。它提供了几个强大的工具
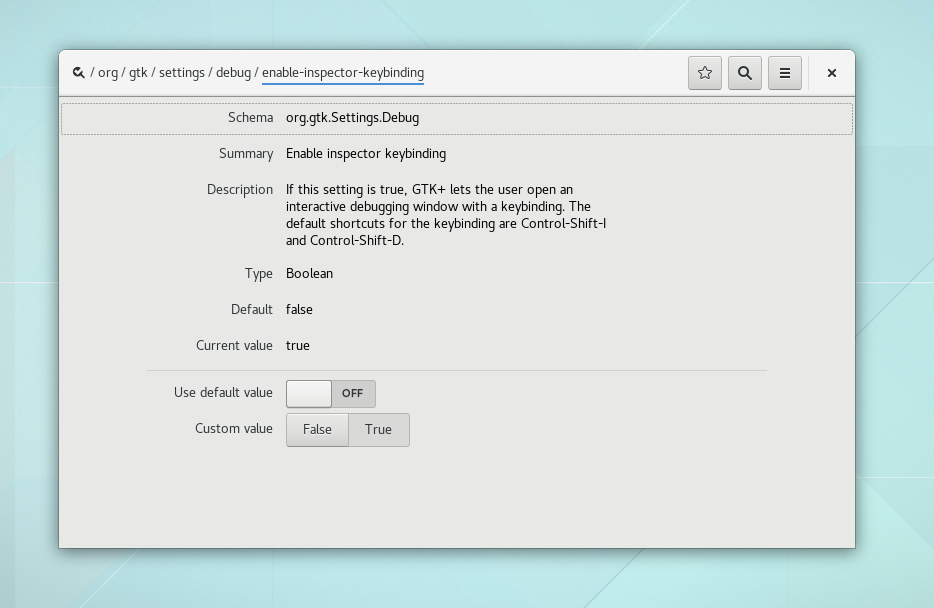
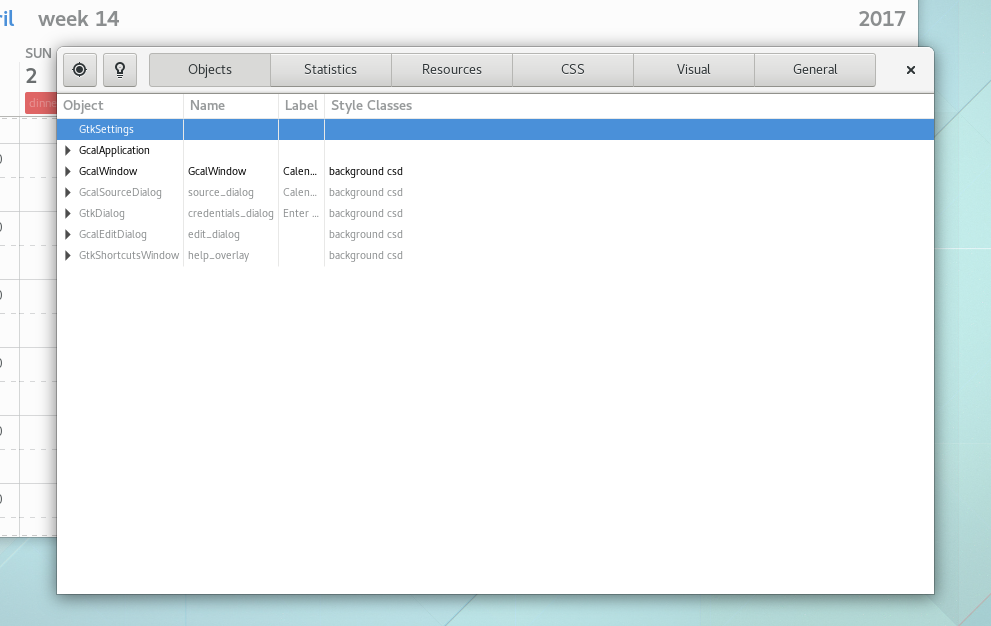
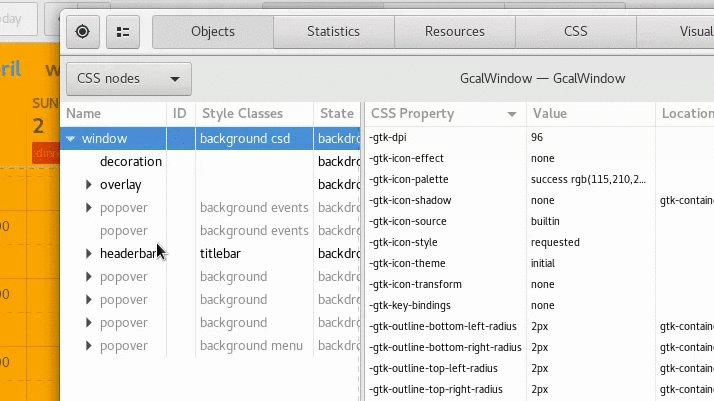
- 控件选择器。您可以交互式地指向一个控件,以了解其属性或它在控件树堆栈中的位置。从 3.20 开始,您还可以了解其 CSS 节点、了解它可以进入哪种状态、了解已分配给它的所有类。它还可以告诉您在样式表中定义设置属性的位置。这可以帮助您找出为什么您的选择器不起作用。有点。如果能看到所有匹配的选择器,甚至是那些被优先选择器覆盖的选择器,那就太好了。
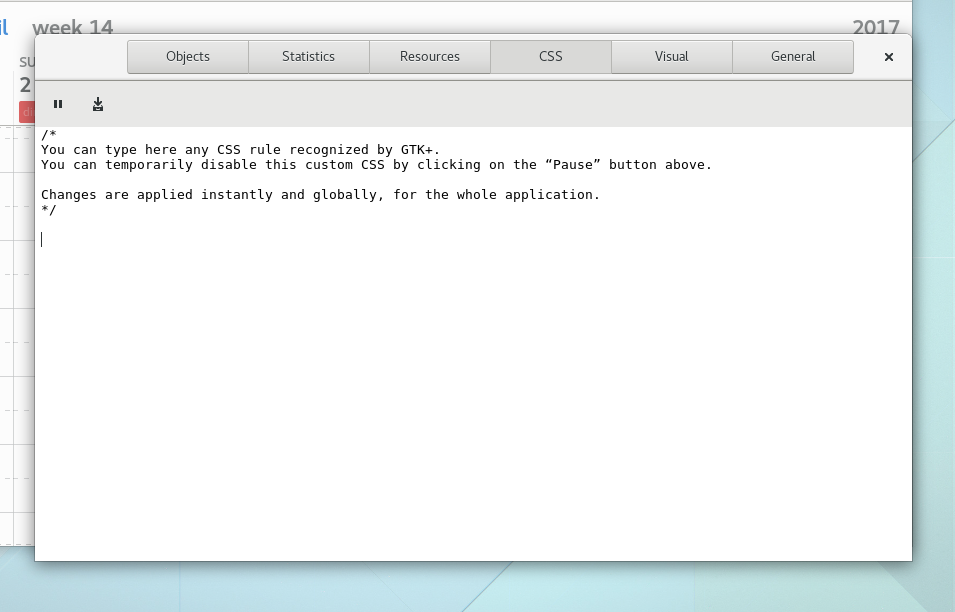
- 交互式 CSS 样式表。您可以编写一个 CSS 规则,并使其实时应用。这不仅有助于找出正确的选择器,还可以直接使用 GTK+ 进行绘制实验,而不是使用像 Inkscape 这样的工具。能够快速迭代和尝试事情会导致更好的设计。
如果这一切听起来与现代浏览器提供的非常相似,那就不是什么巧合。
 检查器中的 CSS 节点
检查器中的 CSS 节点
未来的改进
在更改 Adwaita 方面使我们不太灵活的一个主要因素是图形资源。我们仍然有一些事情必须求助于使用图像资源。这些实际上在一个大型资源表 SVG 中,我们有一些脚本可以分解多个尺寸的图像(用于 HiDPI)。添加或更改特定位仍然很麻烦。
为了让它不那么无聊,这里有一个小型的 Web 演示,演示了我们如何可能避免使用图像资源来绘制 GtkScale 滑块,以及 使用简单的 CSS 框。
<div id="scale" class="scale">
<div class="trough"></div>
<div id="slider" class="slider run-animation"></div>
</div>
<style type="text/css">
.scale {
position: relative;
width: 100%;
height: 64px;
}
.scale:hover { }
.trough {
position: absolute;
top: 50%;
transform: translateY(-50%);
height: 8px;
border-style: solid;
border-width: 2px;
border-radius: 4px;
left: 0; right: 0;
border-color: #a7a7a7;
background-color: #b1b3b1;
background-image: linear-gradient(to bottom, #a7a7a7, #bebebe);
box-shadow: 0 1px 0 rgba(255,255,255,0.8);
}
.slider {
position: absolute;
width: 48px; height: 48px;
top: 50%;
left: 0%;
transform: translateY(-50%) translateX(0%) rotate(0deg);
border-style: solid;
border-width: 2px;
border-color: #a7a7a7;
border-radius: 0;
background-color: #e0e0e0;
background-image: linear-gradient(135deg, #ededed, #d3d3d3);
box-shadow: inset 0 0 0 2px rgba(255,255,255,0.2),
2px 2px 2px rgba(0,0,0,0.1);
}
.slider.run-animation {
animation-name: morph, progress;
animation-delay: 6s,10s;
animation-duration: 3s,3s;
animation-iteration-count:1,infinite;
animation-direction: normal, alternate;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
}
.slider.run-animation:hover {
/* the best way to reset CSS animations is switching between identical keyframes */
animation-name: morphClone, progressClone;
}
@keyframes morph {
0% {
border-radius: 0;
transform: translateY(-50%) translateX(0%) rotate(0deg);
}
90% {
border-radius: 50% 50% 0 50%;
transform: translateY(-50%) translateX(0%) rotate(0deg);
}
100% {
border-radius: 50% 50% 0 50%;
transform: translateY(-60%) translateX(0%) rotate(45deg);
}
}
@keyframes morphClone {
0% {
border-radius: 0;
transform: translateY(-50%) translateX(0%) rotate(0deg);
}
90% {
border-radius: 50% 50% 0 50%;
transform: translateY(-50%) translateX(0%) rotate(0deg);
}
100% {
border-radius: 50% 50% 0 50%;
transform: translateY(-60%) translateX(0%) rotate(45deg);
}
}
@keyframes progress {
0% {
left: 0%;
transform: translateY(-60%) translateX(0%) rotate(45deg);
}
100% {
left: 100%;
transform: translateY(-60%) translateX(-100%) rotate(45deg);
}
}
@keyframes progressClone {
0% {
left: 0%;
transform: translateY(-60%) translateX(0%) rotate(45deg);
}
100% {
left: 100%;
transform: translateY(-60%) translateX(-100%) rotate(45deg);
}
}
</style>
本质上,滑块是一个有 3 个角圆角的盒子,并旋转了 45 度。我们只需要盒子。
/* transforms-based scale slider on the web */
.slider {
position: absolute;
width: 48px; height: 48px;
top: 50%;
left: 0%;
/* move up slightly after rotation, thus not 50% */
transform: translateY(-60%) rotate(45deg);
border-style: solid;
border-width: 2px;
border-color: #a7a7a7;
border-radius: 50% 50% 0 50%;
background-color: #e0e0e0;
background-image: linear-gradient(135deg, #ededed, #d3d3d3);
box-shadow: inset 0 0 0 2px rgba(255,255,255,0.2),
2px 2px 2px rgba(0,0,0,0.1);
}