许多 GTK+ 用户和开发者已经听说过 GTK+ 检查器,这是一个用于检查、修改和理解 GTK+ 应用程序的工具。检查器功能非常强大,它允许主题设计者即时测试 CSS 更改,并放大窗口小部件以查看最微小的细节;允许开发者检查应用程序窗口小部件及其属性;并允许用户玩(并最终破坏)应用程序。
在本文中,我们将探索 GTK+ 检查器并展示你可以用它做什么。
序言
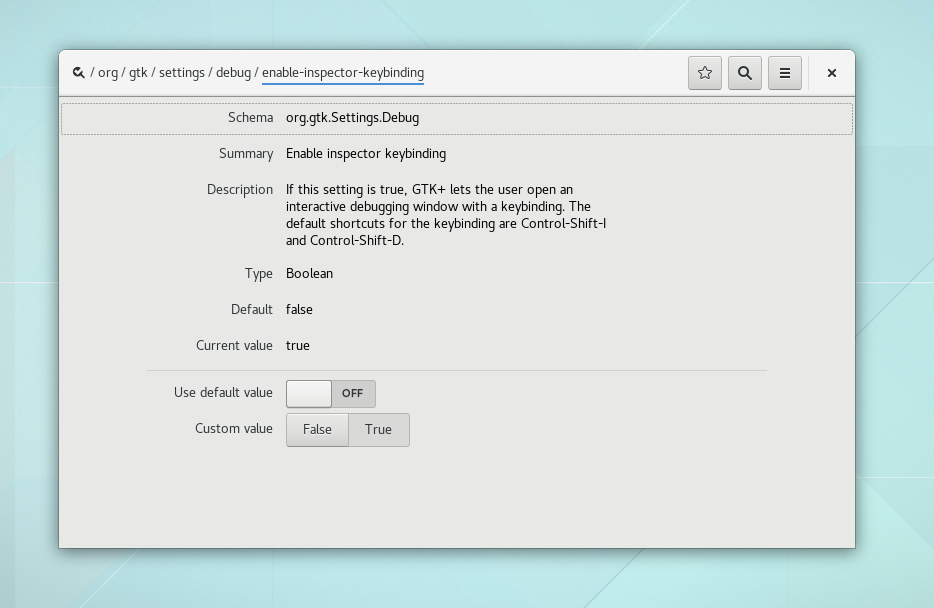
由于检查器是一个调试工具,默认情况下是禁用的。要开始使用检查器,您首先必须启用它。您可以使用 DConf 编辑器轻松完成此操作

或者,您可以使用终端启用它。为此,请运行以下命令
$ gsettings set org.gtk.Settings.Debug enable-inspector-keybinding true
完成!检查器现已启用!
打开检查器
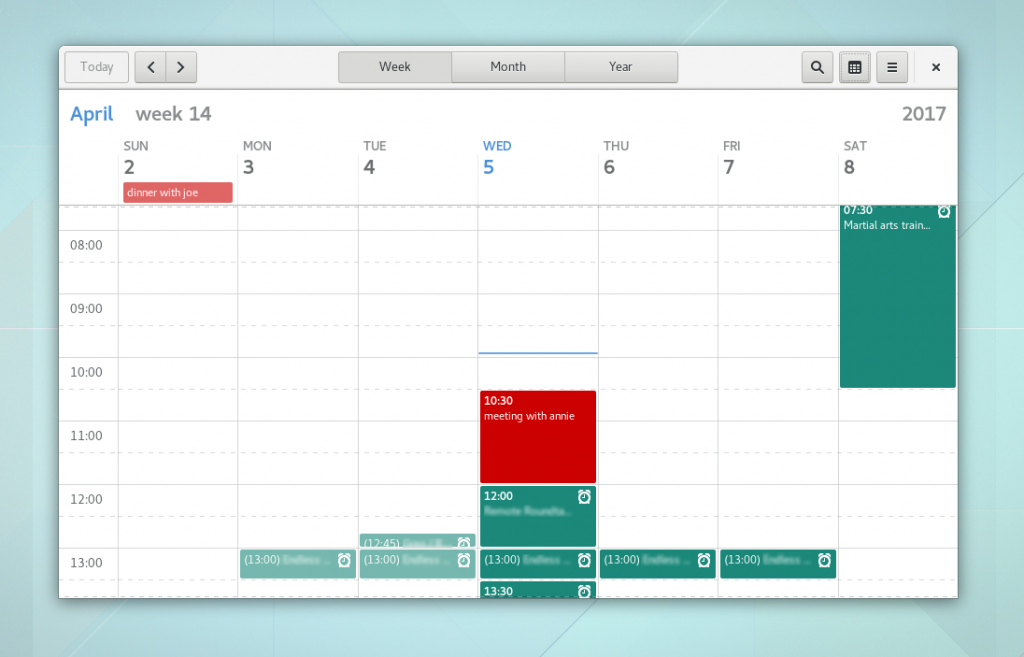
现在检查器已启用,您需要运行它。检查器始终与应用程序关联。让我们以 GNOME 日历为例

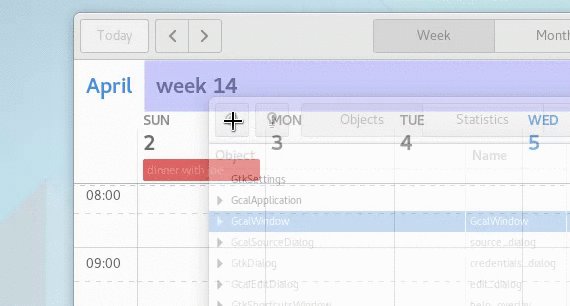
有多种方式可以调出检查器。您可以在使用应用程序时,通过键入 <Ctrl> + <Shift> + D(或 <Ctrl> + <Shift> + I 自动选择鼠标指针下的窗口小部件)打开它。或者,您可以使用环境变量 GTK_DEBUG=interactive 从终端启动应用程序。
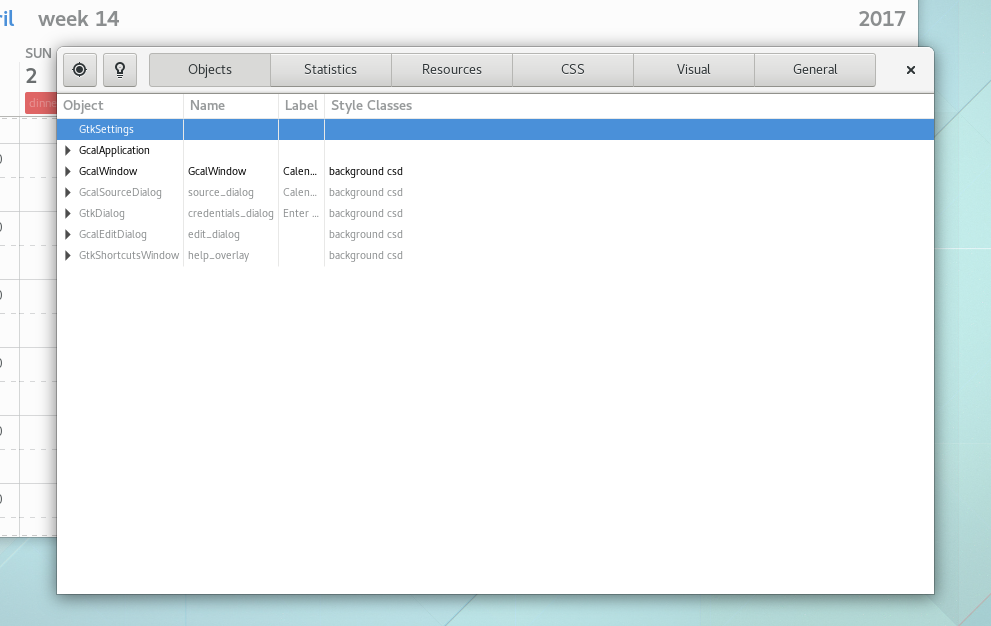
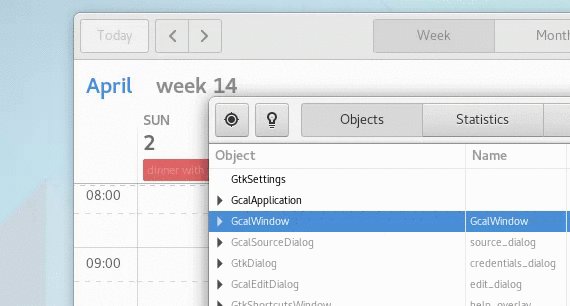
检查器将打开,您将看到以下窗口

这就是您要做的全部工作。现在让我们探索检查器提供的各种功能。
探索检查器
起初,大量的按钮和选项卡可能会让那些不熟悉应用程序检查艺术的人感到困惑。按顺序快速解释一下选项卡
- 对象:显示应用程序的窗口小部件,并允许编辑属性和查看有关每个窗口小部件的详细信息。下面会解释。
- 统计信息:显示应用程序的各种统计信息。您需要使用 GOBJECT_DEBUG=instance-count 运行应用程序。
- 资源:显示嵌入在应用程序二进制文件中的各种资源,例如自定义图标或 GtkBuilder 文件等。
- CSS:允许实时测试 CSS。下面会解释。
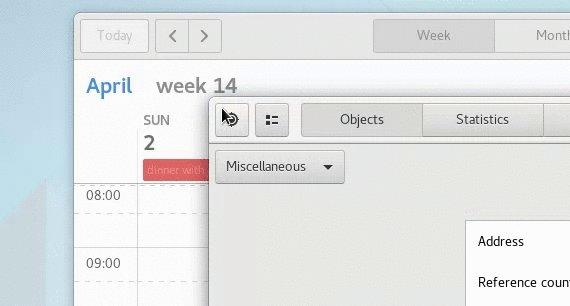
- 视觉:控制应用程序的一些视觉方面,例如文本方向、深色/浅色变体、主题、缩放比例等。
- 常规:显示有关 GTK+ 应用程序(及其运行会话)的各种信息。
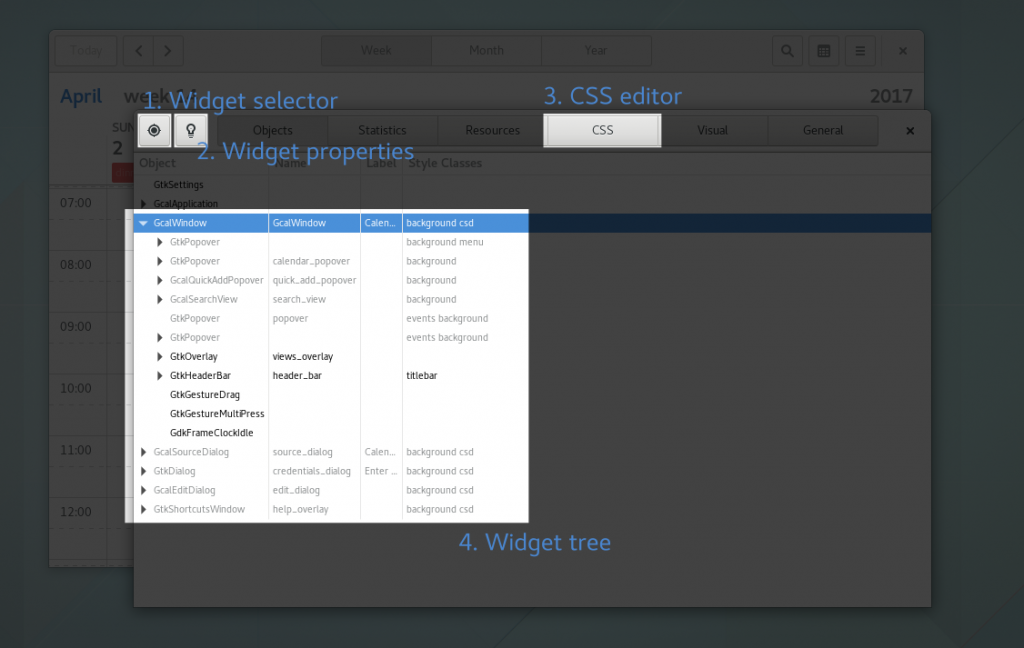
让我们剖析 GTK+ 检查器的主窗口

检查器的这 4 个注释部分是最常用的部分。主题设计人员将要检查 (3) 和 (4),而开发人员通常使用 (1) 和 (2)。
检查窗口小部件
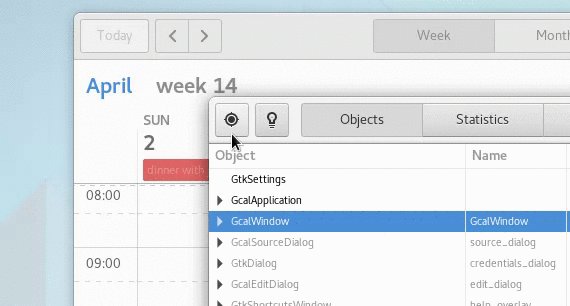
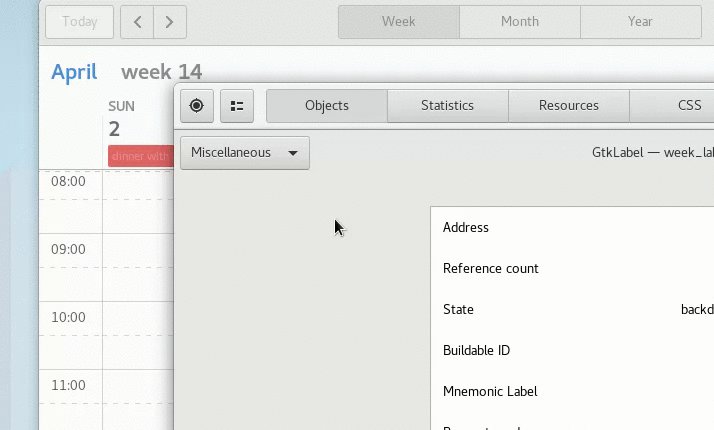
对于开发人员来说,检查器通过让您更改屏幕上任何窗口小部件的属性来显示其用处。让我们从单击第一个按钮并使用鼠标光标选择一个窗口小部件开始

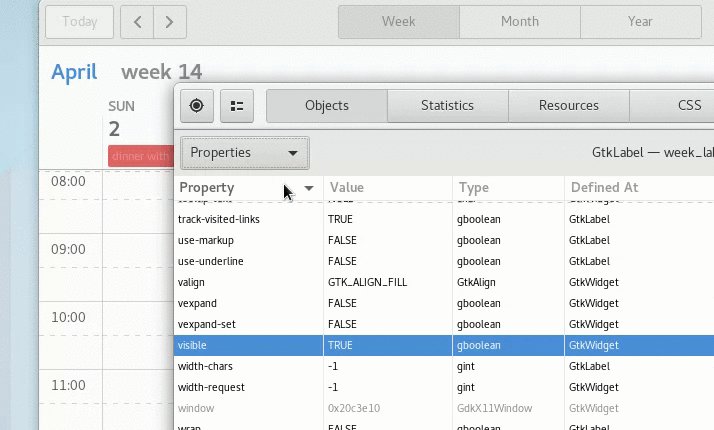
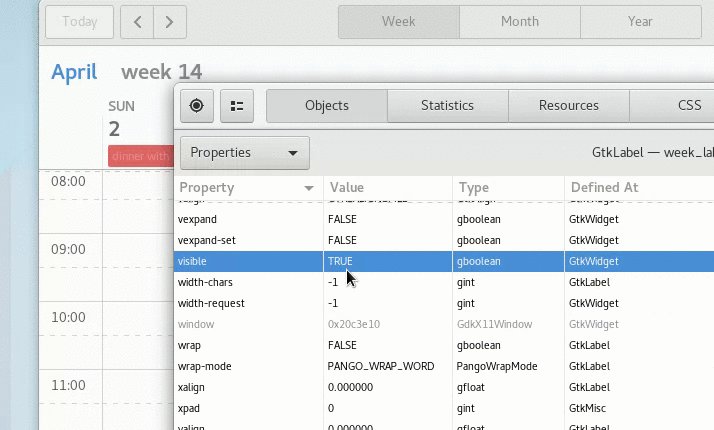
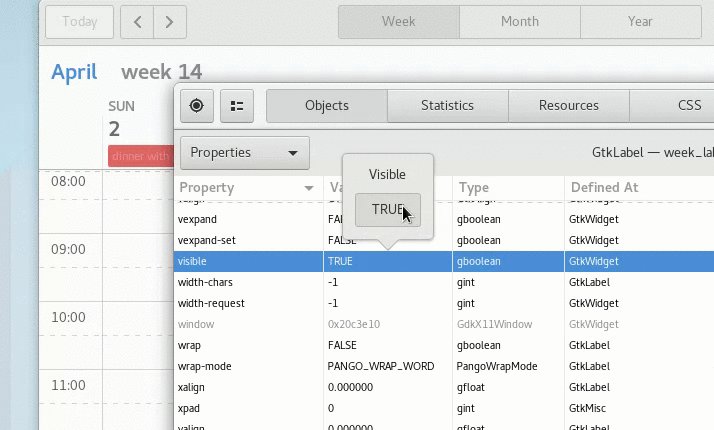
现在,您可以轻松地通过浏览对象 >属性选项卡来更改该窗口小部件的属性。例如,您可以更改窗口小部件的可见性、标签的文本等等!

现在您已经知道如何检查 GTK+ 应用程序,请尝试操作并探索有多少应用程序被组织起来。更改窗口小部件的属性并查看会发生什么。大多数情况下,这是安全的,不会破坏您的 GNOME 会话或冻结您的计算机!
编辑 CSS
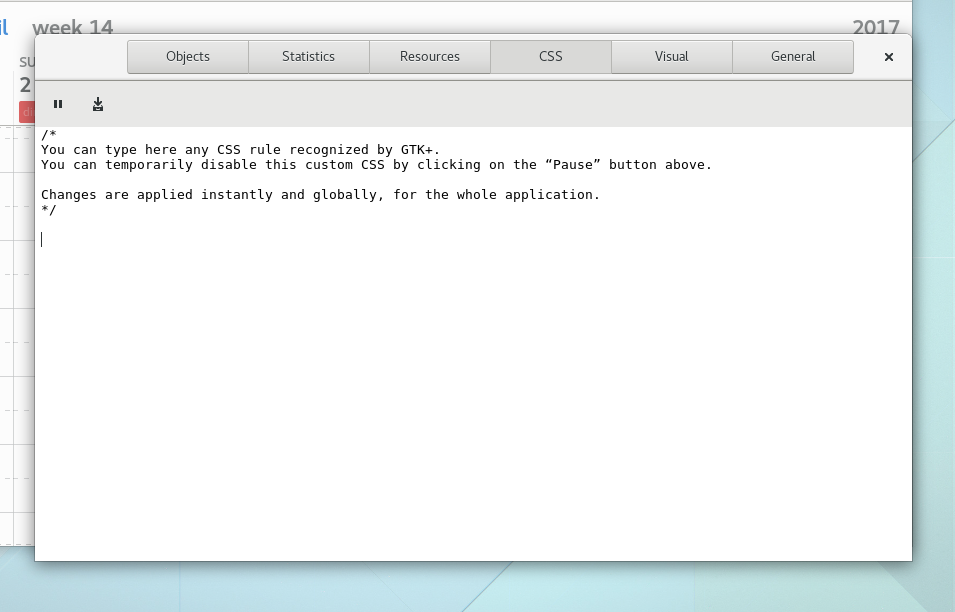
检查器对于设计人员来说也是一个强大的工具。它最大的功能之一是实时 CSS 编辑器。让我们从转到 CSS 选项卡开始

让我们使用 CSS!粘贴以下 CSS 代码,看看会发生什么
window stack {
background-color: orange;
}
哇!窗口变得怪异了!该 CSS 代码会更改 GtkWindow 内任何 GtkStack 窗口小部件的背景颜色。如果您想了解有关 CSS 选择器以及 GTK+ 如何使用 CSS 进行主题化的更多信息,本文末尾有一些有用的链接。
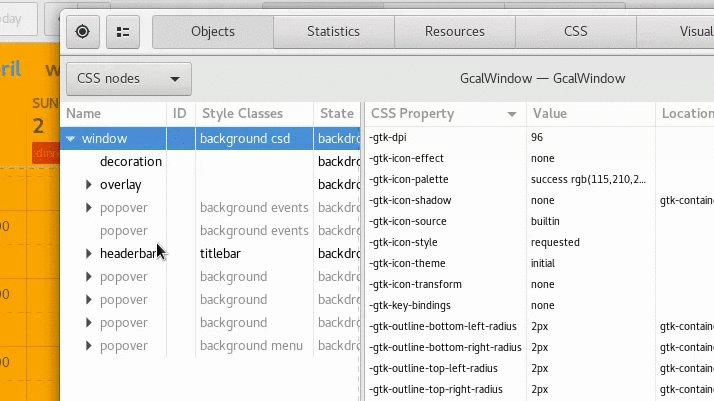
谨慎的读者可能会问:CSS 元素的层次结构是什么?如何查看哪些 CSS 元素可用?
别担心!GTK+ 检查器允许您在对象 > CSS 节点选项卡中轻松检查 CSS 层次结构。

GTK+ 窗口小部件具有已记录的 CSS 名称。您可以浏览 GTK+ 文档,了解窗口小部件是如何组织的,以及如何使用 CSS 来控制窗口小部件的各个方面。
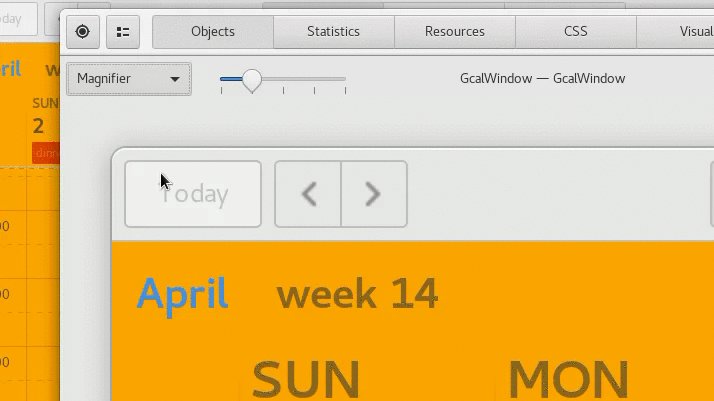
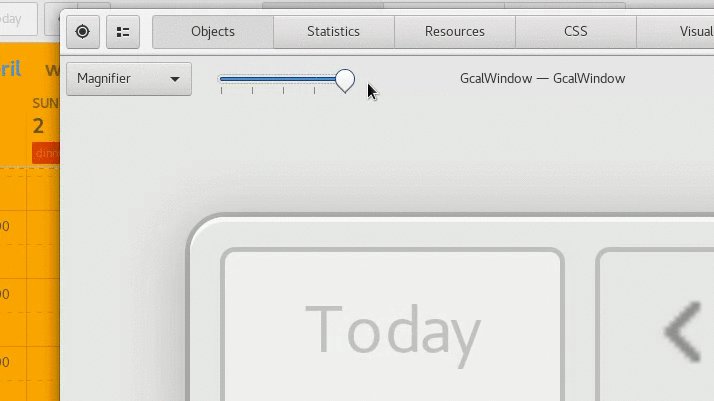
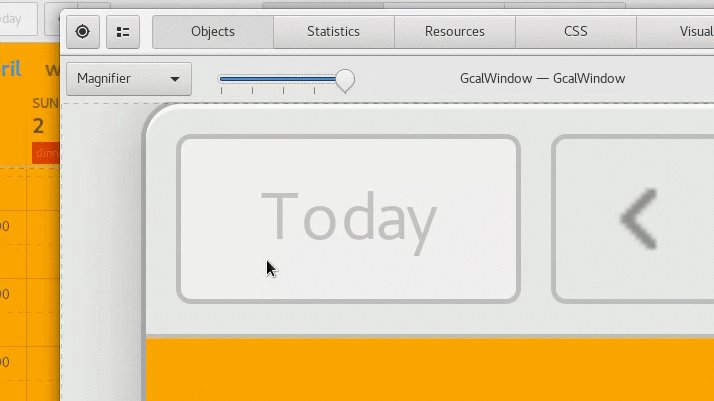
不确定您的 CSS 更改是否完美?让我们放大窗口小部件以确保我们不会错过任何细节

看起来不错?加入 #gnome-design 并与社区分享您精彩的 CSS 代码片段!
总结
虽然本文探讨了 GTK+ 检查器的一些最大方面,但这绝不是检查器所有功能的详尽列表。但是,在阅读本文之后,您将有望能够打开检查器并自己探索其更多强大的功能。
有疑问?评论?建议?请停下来发表评论,加入 GNOME IRC 网络上的 #gtk+ 频道,让我们知道您的想法!



