许多 GTK+ 用户和开发者已经听说过 GTK+ 检查器,这是一个用于检查、修改和理解 GTK+ 应用程序的工具。检查器功能非常强大,它允许主题设计者即时测试 CSS 更改,放大窗口小部件以查看最细微的细节,让开发者检查应用程序窗口小部件及其属性,并让用户玩转(最终可能会破坏)应用程序。
在本文中,我们将探索 GTK+ 检查器,并展示您可以使用它做什么。
序言
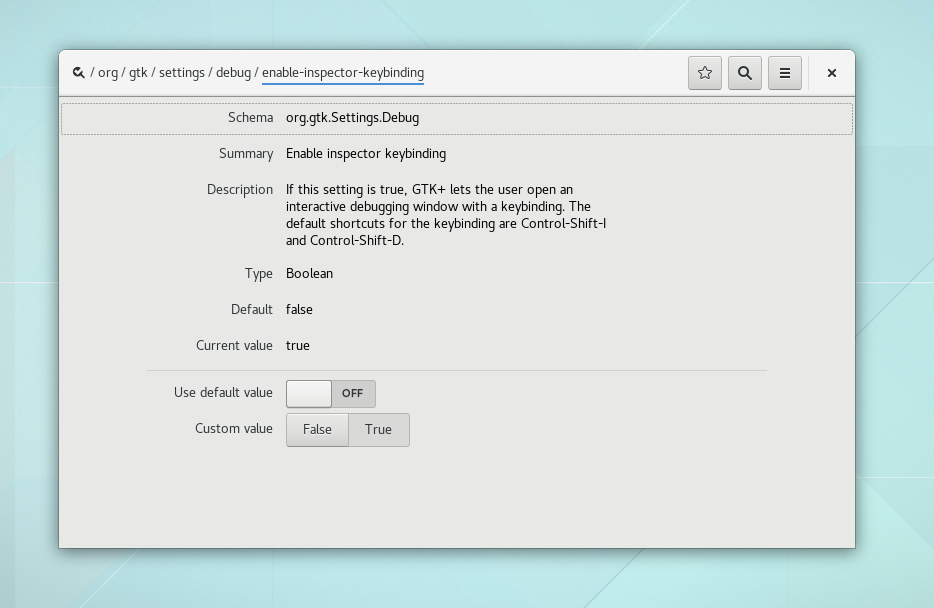
由于检查器是一个调试工具,默认情况下它是禁用的。要开始使用检查器,您首先必须启用它。您可以使用 DConf 编辑器轻松完成此操作

或者,您可以使用终端来启用它。为此,请运行以下命令
$ gsettings set org.gtk.Settings.Debug enable-inspector-keybinding true
完成!检查器现已启用!
打开检查器
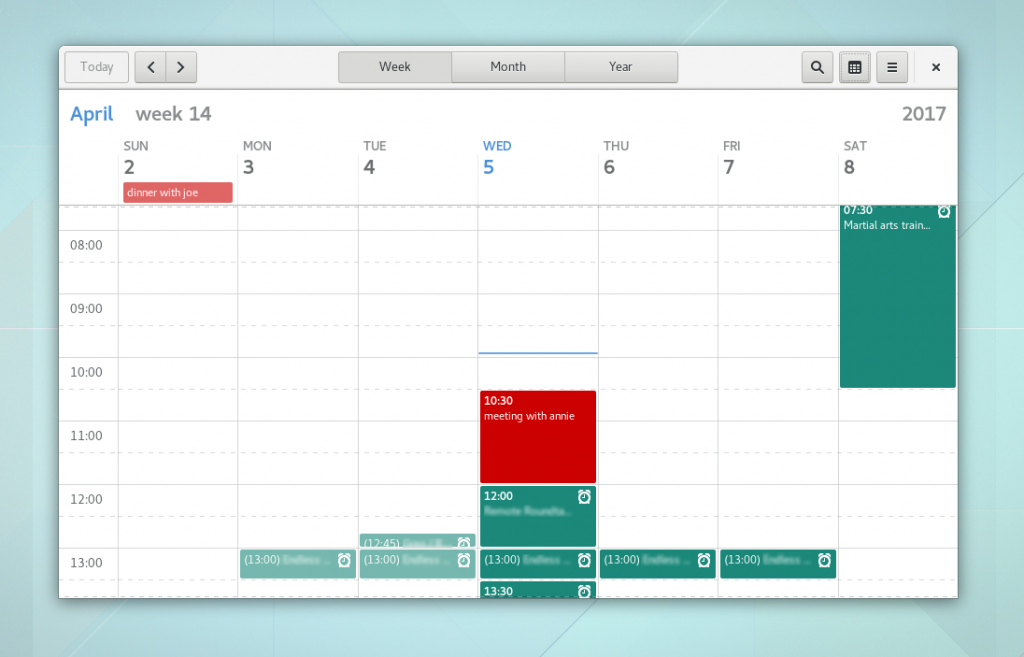
现在检查器已启用,您需要运行它。检查器始终与应用程序相关联。让我们以 GNOME 日历为例

有多种方法可以调出检查器。您可以在使用应用程序时通过键入 <Ctrl> + <Shift> + D (或 <Ctrl> + <Shift> + I 来自动选择鼠标指针下的窗口小部件) 来打开它。或者,您可以使用环境变量 GTK_DEBUG=interactive 从终端启动应用程序。
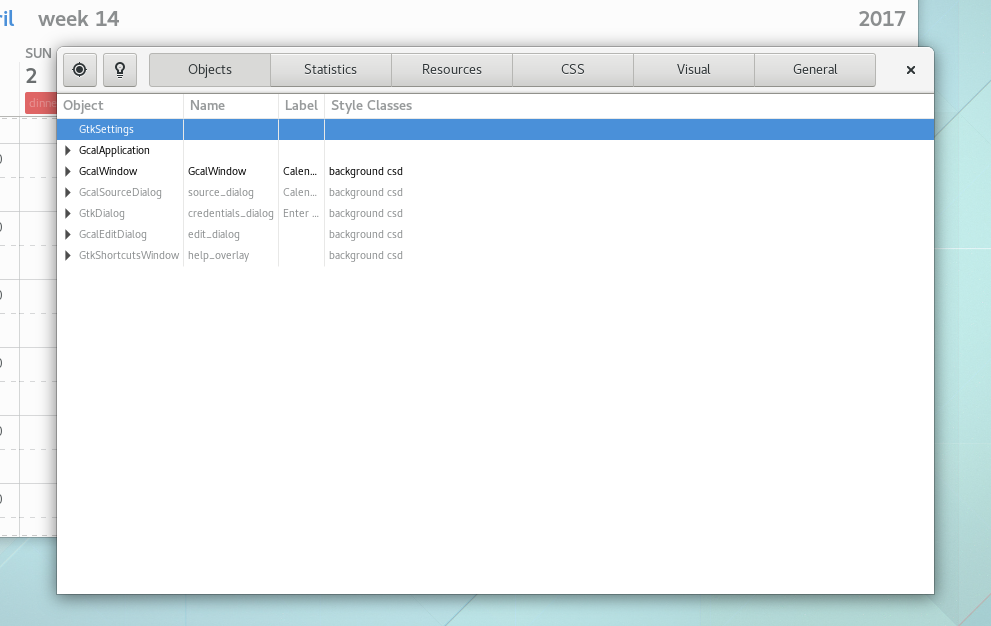
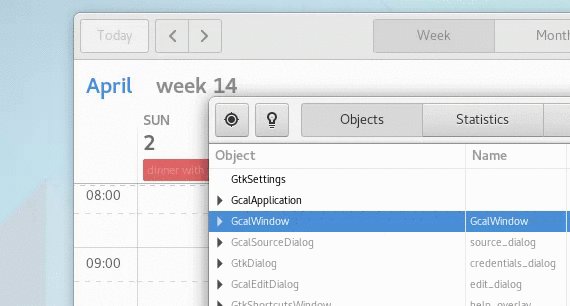
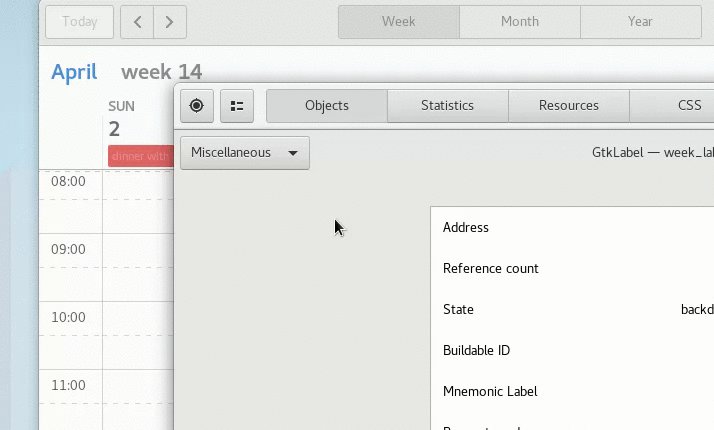
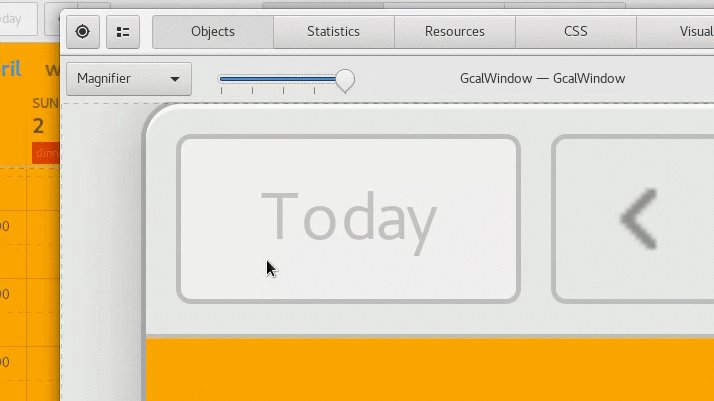
检查器将打开,您将看到以下窗口

这就是您需要做的全部工作。现在让我们探索检查器提供的各种功能。
探索检查器
起初,大量的按钮和选项卡可能会让那些不熟悉检查应用程序的人感到困惑。按顺序快速解释一下这些选项卡
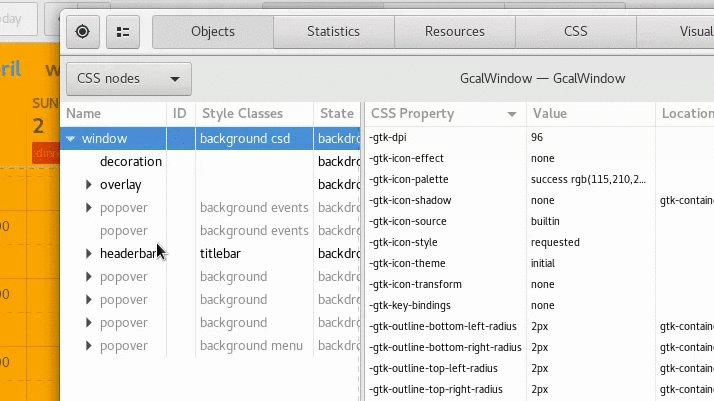
- 对象:显示应用程序的窗口小部件,并允许编辑属性和查看有关每个窗口小部件的详细信息。在下面解释。
- 统计信息:显示应用程序的各种统计信息。您需要使用 GOBJECT_DEBUG=instance-count 运行应用程序。
- 资源:显示嵌入在应用程序二进制文件中的各种资源,例如自定义图标或 GtkBuilder 文件等。
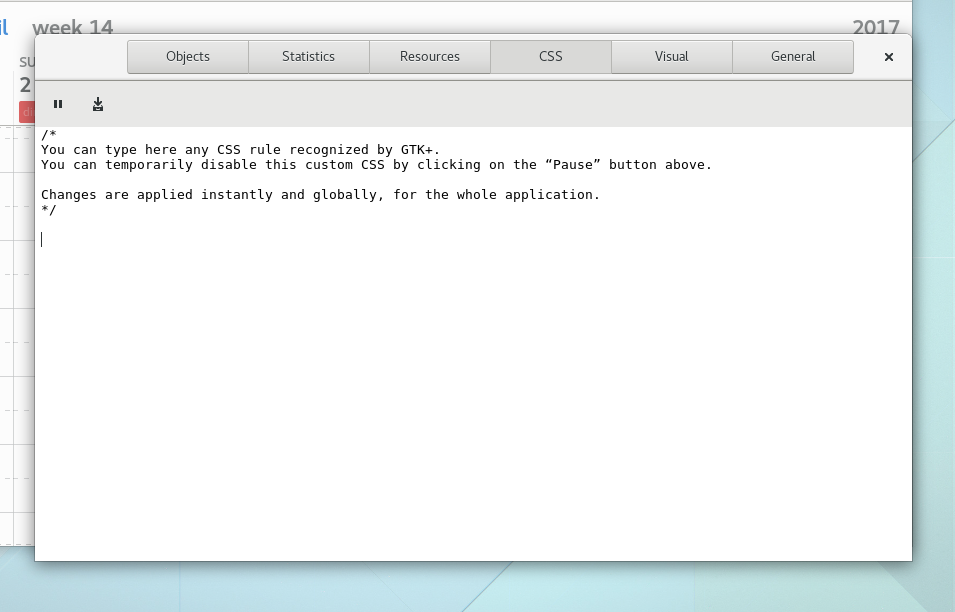
- CSS:允许实时测试 CSS。在下面解释。
- 视觉:控制应用程序的一些视觉方面,例如文本方向、深色/浅色变体、主题、缩放因子等。
- 常规:显示有关 GTK+ 应用程序(及其正在运行的会话)的各种信息。
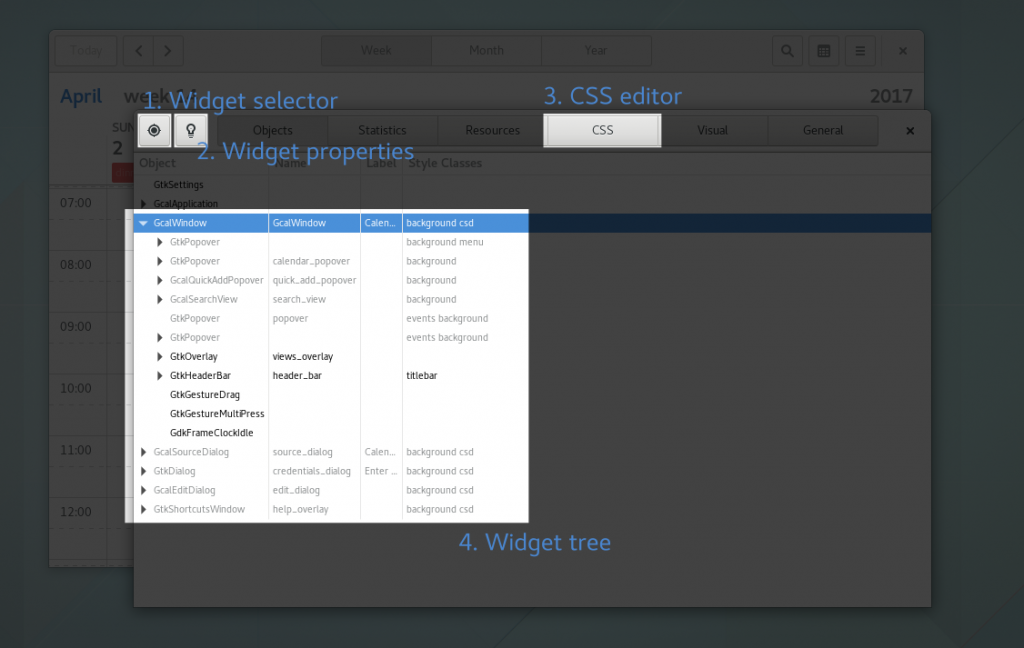
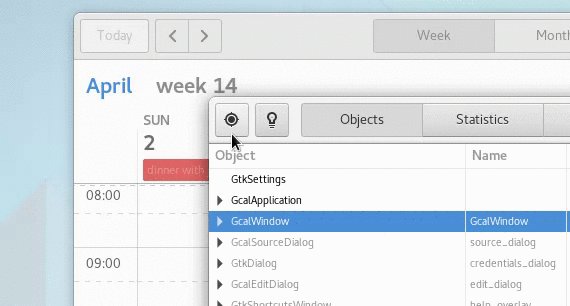
让我们剖析一下 GTK+ 检查器的主窗口

检查器的这 4 个带注释的部分是最常用的部分。主题设计者会想查看 (3) 和 (4),而开发者通常使用 (1) 和 (2)。
检查窗口小部件
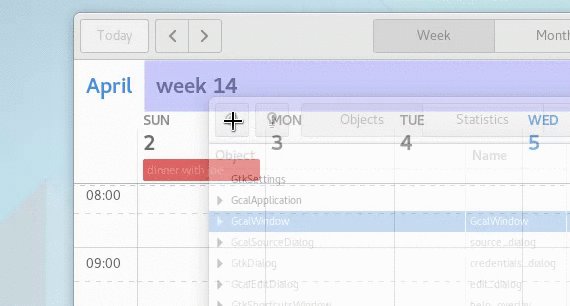
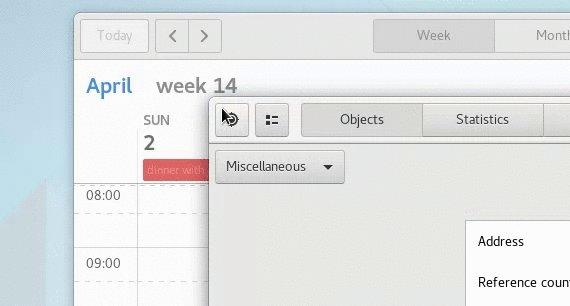
对于开发者来说,检查器通过让您更改屏幕上任何窗口小部件的属性来显示其用处。让我们从单击第一个按钮并使用鼠标光标选择一个窗口小部件开始

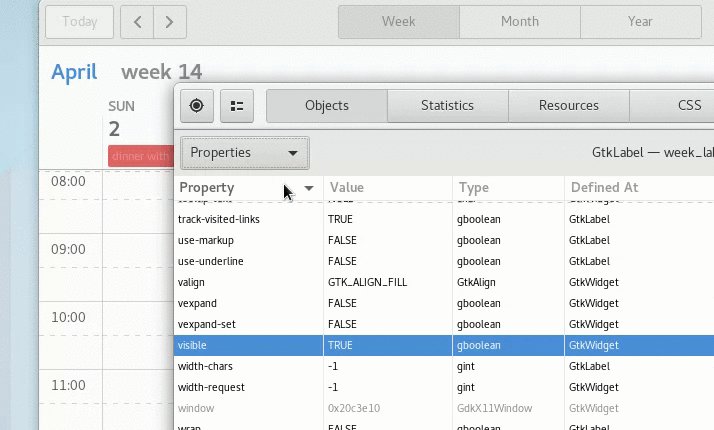
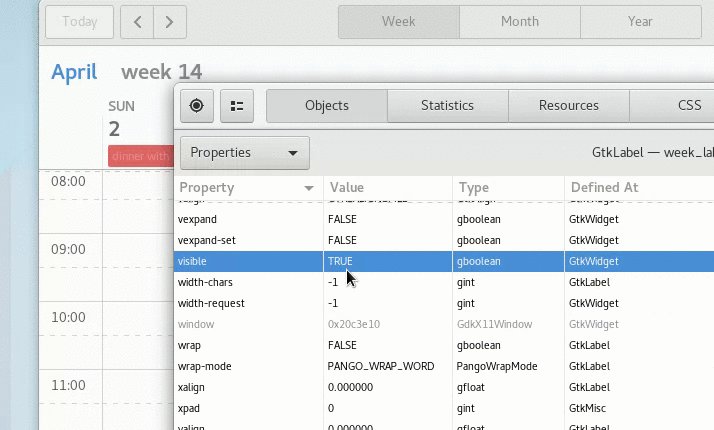
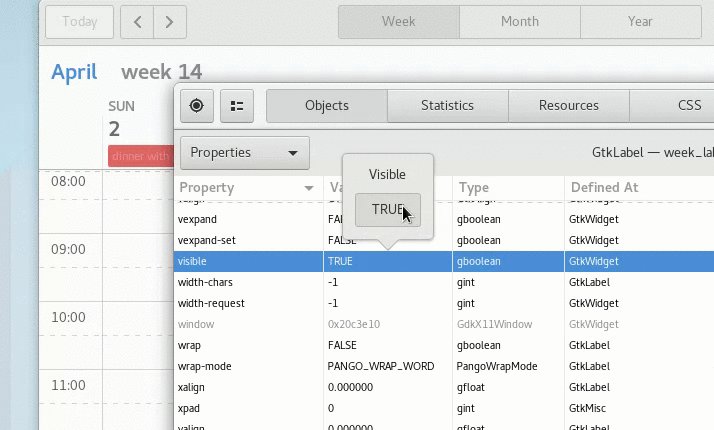
您现在可以通过浏览对象 > 属性选项卡来轻松更改该窗口小部件的属性。例如,您可以更改窗口小部件的可见性、标签的文本等等!

现在您知道如何检查 GTK+ 应用程序了,可以随意玩转并探索多少应用程序是有组织的。更改窗口小部件的属性并查看会发生什么。大多数情况下,这是安全的,不会破坏您的 GNOME 会话,也不会冻结您的计算机!
编辑 CSS
检查器对于设计者来说也是一个强大的工具。它最强大的功能之一是实时 CSS 编辑器。让我们从转到 CSS 选项卡开始

让我们玩转 CSS!粘贴以下 CSS 代码,看看会发生什么
window stack {
background-color: orange;
}
哇!窗口变得像外星人一样!该 CSS 代码更改了 GtkWindow 中任何 GtkStack 窗口小部件的背景颜色。如果您想了解有关 CSS 选择器以及 GTK+ 如何使用 CSS 进行主题化的更多信息,请参阅本文末尾的一些有用链接。
谨慎的读者可能会问:CSS 元素的层次结构是什么?如何查看哪些 CSS 元素可用?
别担心!GTK+ 检查器允许您在对象 > CSS 节点选项卡中轻松检查 CSS 层次结构。

GTK+ 窗口小部件具有记录在案的 CSS 名称。您可以浏览 GTK+ 文档,了解窗口小部件的组织方式,以及如何使用 CSS 控制窗口小部件的各个方面。
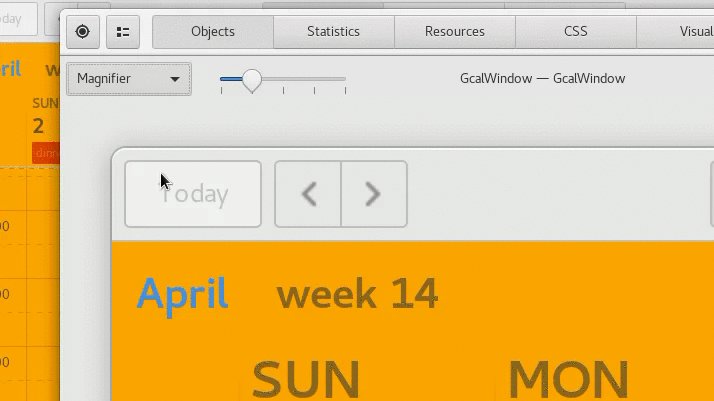
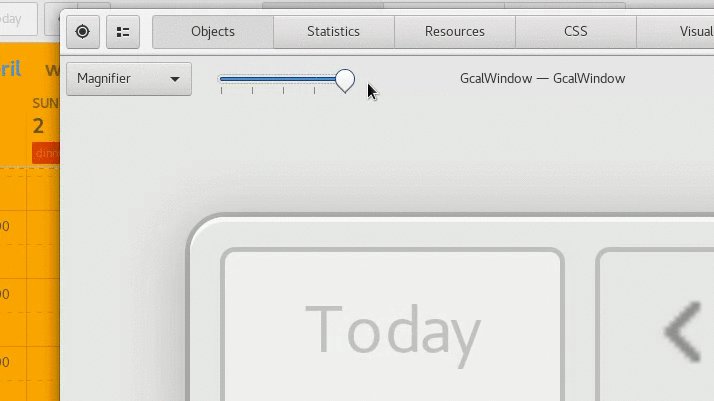
不确定您的 CSS 更改是否完美?让我们放大窗口小部件以确保我们不会错过任何细节

看起来不错?加入 #gnome-design 并与社区分享您出色的 CSS 代码片段!
总结
尽管本文探讨了 GTK+ 检查器的一些最大方面,但这绝不是检查器所有功能的详尽列表。但是,在阅读本文后,您有望能够打开检查器并自行探索其更强大的功能。
有疑问?意见?建议?请留言,加入 GNOME IRC 网络上的 #gtk+ 频道,让我们知道您的想法!

如果您使用的是 Debian 或 Ubuntu 或基于这些的发行版,请确保已安装 libgtk-3-dev,因为这是使用 GTK+ 检查器所必需的。(至少对于 Debian 8 “jessie”、Debian 9 “stretch” 和 Ubuntu 17.04 及更早版本是这样)。
我有一个问题,为什么在 3.20 之后,我无法在 GtkNotebook 中为选项卡设置渐变,而不会使渐变垂直贯穿整个笔记本?
这确实是一个很棒的工具。现在它只需要一个 Javascript 控制台了 ;-)
[WORDPRESS HASHCASH] 发帖人发送给我们的 '0' 不是哈希现金值。
您好,
我在这里看到了 GTK 主题化的可能性。:)
1)
我想知道的是,Adwaita 样式表类和 GTK 窗口小部件和对象之间是否有交叉引用?
2)
我在哪里“加入 #gnome-design .....”?
干杯,
Robert
这里没有回复。邮件列表上也没有回复。
所以我猜没有。
CSS 元素名称和样式类已在 GTK+ 3.20 以来的 API 文档中记录。请参阅例如 https://developer.gnome.org/gtk3/stable/GtkScale.html#GtkScale.description
Robert:除非另有说明,否则 GNOME 材料中名为 #like-this 的内容将引用 GimpNet 网络上的 IRC 频道